

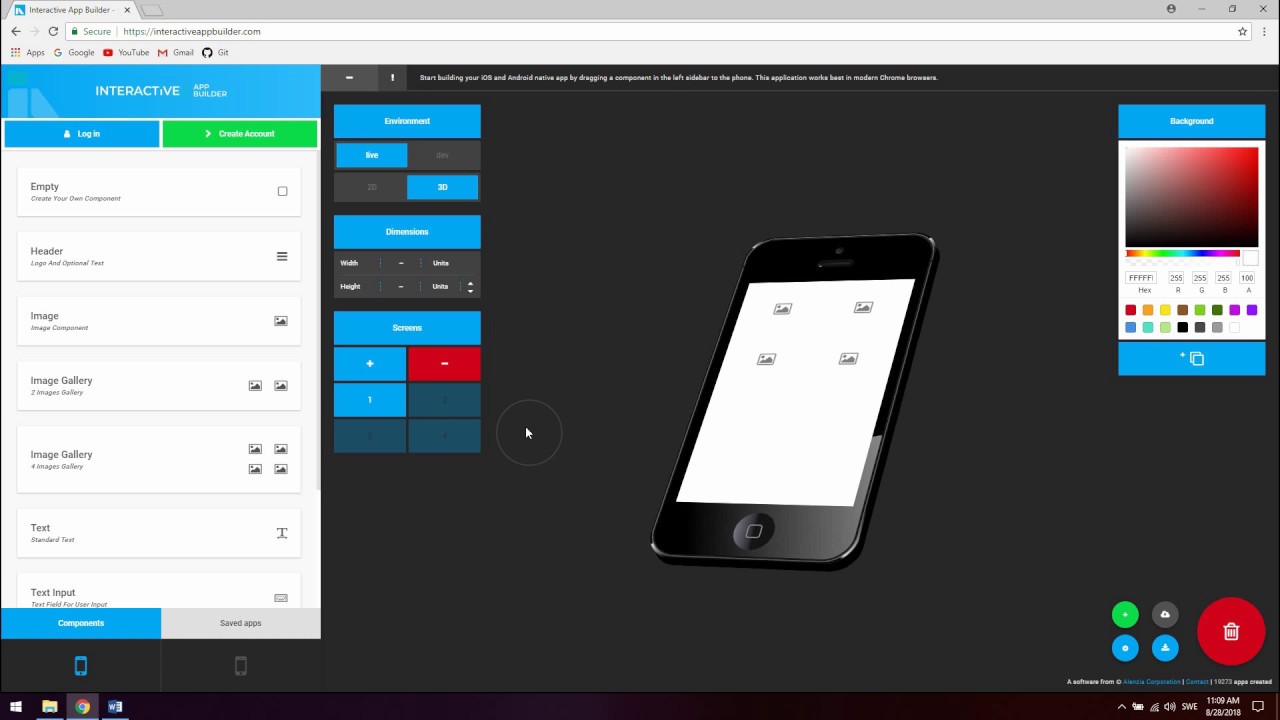
Note that any field in the App can be retitled (click the blue linked title and type a new name) or edited (click the edit pencil to the far right of the field name). The fields Title and Created By are already in place.After adding your App, click Manage Fields on the right (or hover over the Admin icon in the Toolbar and click App Admin > Manage Fields).dates, numbers, text, link, etc.), how you want to manage security, etc. Before doing this, you should have a clear idea of the purpose of your App, the type of information to be entered in each field (e.g. Each template features different layout and content options tailored to fit particular needs.Īfter creating your AppBuilder App as above, your next step is to build it by adding the fields staff will use to submit information. This allows you the flexibility of creating a new repository using a particular template. Cloning is done within the admin site under the Assets tab learn more about cloning an App. You'll need to add it to the navigation, as explained in the 'Edit Navigation' section of the article 'Create Navigation'. Keep in mind that when you add an App to your site it isn't automatically added to the Global or Site navigation.You'll end up on the Summary page where you can change all of the App settings as noted below. If you want to give the App a name and/or description and start making changes to the App settings straight away, click Build.You'll end up back on the Apps page and can navigate where you want to go. If you just want to give the App a name and/or description and come back to it later, click Create.You'll land on a Create New App page showing the card for Appbuilder.

You'll now see all of the Apps available for that site.


 0 kommentar(er)
0 kommentar(er)
